第一步:页面引用Jtopo插件
第二步:页面中准备一块画布 <canvas id="canvasArea" ></canvas>;我们就可以开始在上面绘制组态图了。
第三步:创建一个舞台(画布就是一个表演舞台)
var stage = new JTopo.Stage(“canvasArea”); // 创建一个舞台对象
var scene = new JTopo.Scene(stage); // 创建一个场景对象
scene.background ="/images/canvas-bg.jpg"; //场景的背景图
scene.mode = "edit"; //设置节点可编辑
第三步:添加监控节点
//添加节点
function AddNode (imgurl, name) {
var node = new JTopo.Node(name);
node.setBound(500, 500); //位置
node.setImage(img, true);
scene.add(node); //加入场景
return node;
}
var node1= AddNode("/image/demo1.png","阀门");
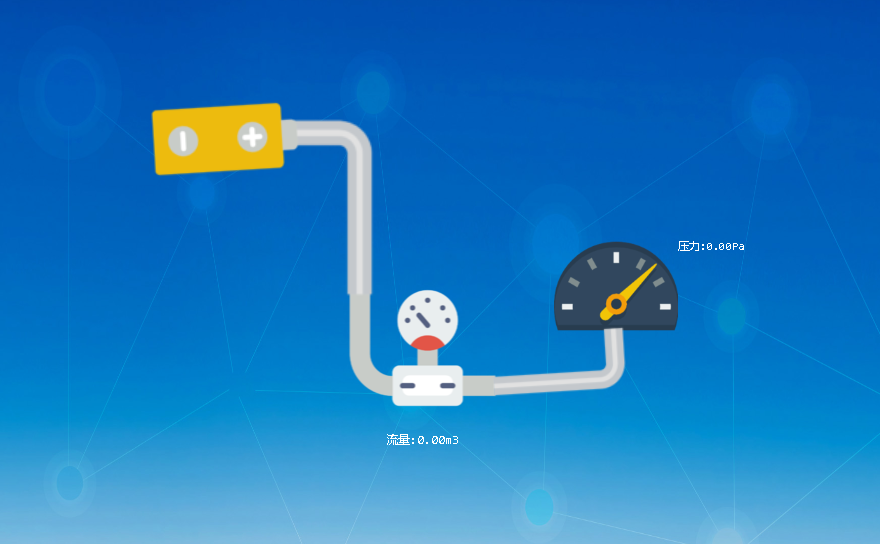
//效果如下 可反复调用添加余下节点

第四步:绑定显示节点文本,实际上就是设置更新节点text文本信息
node1.text="压力:0.00 Pa";
//node1.alarm="超压报警"
现在将舞台保存成JSON吧,Jtopo是可以通过JSON还原舞台的。下面自己写的返回JSON字符串的函数。
//返回Json
function GetJson (stage) {
if (stage == null) {
return "";
}
var str = "{";
console.log(stage);
$.each(stage, function (index, o) {
if (o == undefined || typeof o == "function") {
return true;
}
if (typeof o == "object" && index != "childs") {
return true;
}
str += "'" + index + "':";
if (index == "childs") {
str += "[";
str += createchilds(o);
str += "]";
} else {
typeof o == "string" ? str += "'" + o + "'" : str += o;
}
str += ",";
});
str = str.substring(0, str.length - 1);
str += "}";
return str;
function createchilds(child) {
var str = "";
$.each(child, function (index, obj) {
str += "{";
$.each(obj, function (i, o) {
if (o == undefined || typeof o == "function") {
return true;
}
if (typeof o == "object" && (i != "childs" && i != "_background")) {
return true;
}
if (i == "childs") {
str += "'" + i + "':";
str += "[";
str += createchilds(o);
str += "]";
} else if (i == "_background") {
str += "'background':";
str += "'" + o.src + "'";
} else {
str += "'" + i + "':";
typeof o == "string" ? str += "'" + o + "'" : str += o;
}
str += ",";
});
str = str.substring(0, str.length - 1);
str += "},";
});
str = str.substring(0, str.length - 1);
return str;
}
}
var json=GetJson (stage );
//还原
var stage = JTopo.createStageFromJson(json, "canvasArea");
最后看看效果吧